.png)
こんにちは、ゆんpayです!
このブログはWardPressのテーマ、cocoonを使用しています。
ブログカードのラベル表示カスタマイズについていろいろ試してみたので、備忘録的な感じで記事にしました。
参考にしてもらえれば幸いです。
ブログカードのラベルとは
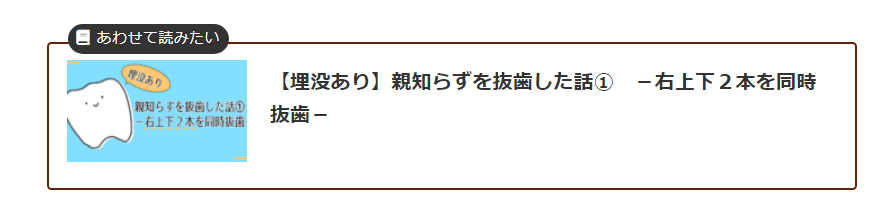
ブログカードとは、こういうやつですね。

で、ここで言うラベルは、サムネイル左上のカテゴリー表示ではなく、
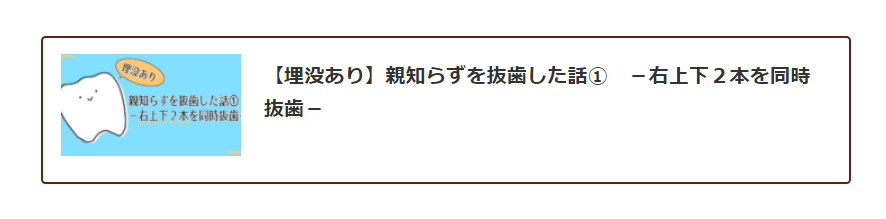
これ↓↓↓

.png)
正式名称がわかりません。ラベルでいいのかな?
この部分についてカスタマイズしてみます。
ラベルをカスタマイズ
ブログカードのラベルをカスタマイズしてみます。
デフォルトのラベルはこんな感じ

これを変えていきます。
コードをstyle.cssにコピペして使えます。
ラベルの背景色を変える

.blogcard-type .blogcard-label{
background-color: #045FB4;/*好きな色 */
}
ブログカードの枠線の色に合わせたり、サイトのイメージカラーに揃えたりすると統一感が出ます。
ラベルを右に移動させる

.blogcard-type .blogcard-label{
margin-left: 100%;
left:-160px;
}
「left:-160px;」の部分は、文字サイズ等によってちょうどいい値が変わりますので、数値を変えて調整してください。
ラベルを右下に移動させる

.blogcard-type .blogcard-label{
bottom: 5px;
right: 5px;
top: auto;
left: auto;
}
「bottom」は下からの距離、「right」は右からの距離となります。
お好みの位置になるよう調整してください。
ラベルを丸くする

.blogcard-type .blogcard-label{
border-radius:30px;
}
「border-radius」で丸みを調整できます。
数値が大きくなると丸みが強くなるので、お好みで調整してください。
ラベルを非表示にする

.blogcard-type .blogcard-label{
display: none;
}
ラベルを消すことですっきりとします。
カード種類で変えたいときは
内部ブログカードのラベルのみ変更したいときは、
外部ブログカードのラベルのみ変更したいときは、
赤字の部分を、それぞれこのように表記変更してください。
最後に
ブログカードのラベル部分は小さな要素ではありますが、変えてみるとガラッと見やすさや印象が変わります。
.png)
好きに組み合わせて、お好みの見た目になるようにカスタマイズしてください。






コメント